背景
以下の開発のつづきです。もうとにかく忘れるのでブログに書いておきたい、それだけです。すいません。
Action Cableで特定のクライアントにプッシュ通知するテストプログラム - memorandums
Action Cableでプッシュ通知が使えるようになりよかったと思ったものの、実際に使ってみるとどうもこれが必要になるケースってそうないことに気づきました。
リアルタイムで通知して対処してもらう。。。ということは教員・学生の両者がオンラインである必要があり、つまり授業中ということになり、それだったら直接聞いた方が早いし、100歩譲って通知をやりとりして解決を促せたとしても、問題は自宅に課題を持ち帰ったときにリアルタイム通知したとしても通知する方と見る方のタイミングが同じであることが稀なので、どこかで通知を保持する必要が出ると考えたのでした。言葉で書いても難しいですね。。。
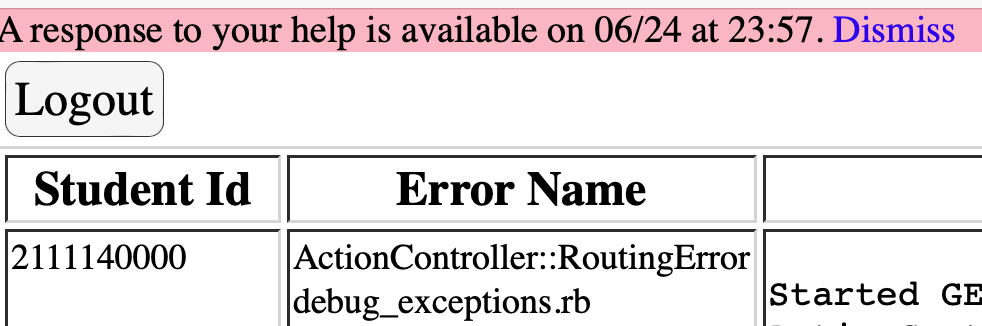
「HELP!が?番の学生からありました」という教員向けのメッセージか、「HELP!に対して助言がありました」という学生向けのメッセージしかありません。メールで通知する手もありますが、そこまでの情報ではないと思います。。。
ということで、Action Cableは止めて(削除して)、通知用のモデルを作って、学生・教員双方に通知が来てたらページを表示したときにページ上部に通知表示するという古典的な方法で通知することにしました。
イメージはこんな感じです。データはテストデータですので実際の学籍番号ではありません。


困ったこと
SafariとChromeで学生と教員のやり取りをテストしていました。両方とも同じロジックで動作するので、どちらかが表示されない、ということは基本的には考えにくいのですが。。。どういうわけか、Chrome側に通知を送りページをリロードしても上図のようなピンクの欄が表示されないのです。。。Safariでは何度やってもうまくいくのに。
最初はRailsかブラウザのキャッシュを疑いました。すべてオフにするとか色々やってみたのですが全然変わりませんでした。
解決方法
1時間くらいあれこれやってやっとわかりました。
Chromeでも通知欄はちゃんと表示されていたのでした。もっと正確にいうと表示されていたけどページ更新ボタンを押してもページの表示開始位置が変わらないためピンクの表示欄が追加されてもその下から描画されていて見えない。。。という現象だったようです。
どうやらこれは仕様のようでした。
これへの対処が色々と書かれていました。一番簡単に実装できそうなのは表示更新したときにJavascriptで強制的にページ位置を最上段にするコードを埋め込む、という方法でした。
私のプロジェクトでは、application.html.erbのhead部に以下のコードを埋め込むとちゃんと最上段から表示更新されました😀
<script>
history.scrollRestoration = "manual";
$(window).on('beforeunload', function(){
$(window).scrollTop(0);
});
</script>
実際にアプリを作るとなると色々ありますね。。。ほんと。とりあえずメモでした。ねよう。