背景
大学で成績や出席などを管理するのに表記のシステムを使っています。
いつ開発されたのかわかりませんが、歴史が長いのでしょう。Web1.0の古きよき時代の香りがします。何かアクションするたびにページ全体を書き換えます。
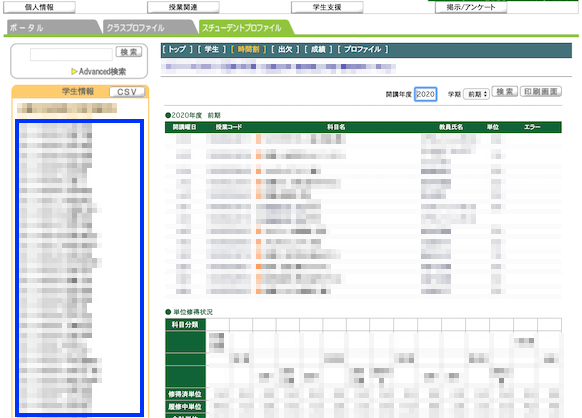
画面は以下のような感じです。青で囲われた部分に学生の一覧が表示されているので、そこをクリックすると様々な情報が見れる仕様になっています。

学生が30名くらいのときは青い部分が画面1枚に収まるので問題ないのですが、50、100、150名となると、クリックするたびに全画面を書き換えるため、強制的にトップの学生に戻されます。
つまり、2ページ目以降の学生をクリックするたびに下にスクロールダウンして次の学生をクリックするという操作を繰り返すわけです。
これが本当に苦痛なんですね。メイカーの方が見ていたらdisってごめんなさい。でも、本当に辛いんです。。。許してください。
50名を越えるような学生を一人ずつクリックして状況を確認する、というユースケースを考えていないということなのでしょう。
せめて最後にクリックした学生がリスト上、トップに表示されるとか、してくれたらいいのですが。。。
ユーザサイドではどうしようもありません。
そんなときに利用できるのが拡張機能です。
既存のWebページをブラウザにロードして表示する前に割り込んでHTMLを書き換えることができます。
拡張機能
学生リストには学籍番号と氏名が表示されているのですが、順次クリックしていくだけですので、学籍番号だけでいいと思いました。学籍番号だけを、なるべくコンパクトに表示するようにDOM構造を書き換えます。
(1)まず、Chrome拡張機能用のフォルダとファイルを用意します。ここに書かれた手順でできます。
(2)あとは、content.jsを書き換えていきます。最終的には以下のコードで動きました。
window.onload = function() { let body = document.getElementById('form1:htmlGakuseiList'); let a_tags = body.getElementsByTagName('a') let div = document.createElement('div') for (let a of a_tags) { let span = a.getElementsByTagName('span')[0] span.innerHTML = span.innerHTML.substring(0,11) div.appendChild(a.cloneNode(true)) } body.parentNode.insertBefore(div, body); body.parentNode.removeChild(body) };
なんとtableでレイアウトされているので...2段表示とかにはサクっとできません。辛かった。
学生リストのtableタグのidがform1:htmlGakuseiListですので、まず取ってきてbodyに突っ込みます。
つづいて、学生のハイパーリンク(Aタグ)をがさっと持ってきてa_tagsに入れます。
Aタグの中に学生の氏名と番号があるので、学籍番号分だけsubstringで切り出して新たに作ったDIV要素に追加していきます。
最後に、DIV要素をtable要素の前に追加して、既存のtable要素はすべて削除してしまいます。
これで2段表示になりましたので、80名くらいの学生がいても1枚の画面に収まり、順次クリックしていっても、いちいちスクロールダウンするイライラする操作はしなくて済むようになりました。
余談
そもそも80名の学生の状況をクリックして見ている時点でどうかと思います。
格納されているデータを一括で受け取ることはできるんですが、いちいち事務部にお願いをしなければなりません。
REST APIで持ってこれたらいいのでしょうけど。。。残念ながらそうはなっていません。利便性と安全性の両立は難しいですから。。。わからなくはないですが。
そういうのも込みでがっちりしたシステムをどこかのベンダーを作ってくれたらな。。。と思います。
Learning Analyticsなんかが流行りだしています。学習途中の学生の状況をリアルタイムに取り出して学生さんを応援していくような支援に向けても、データ分析したり状況を見守りしたり。。。なるべくそのあたりも自動化できれば、本当にやるべきケアとかに時間をかけられるようになるわけで。
単純作業はなるべく駆逐したいわけです。。。
そういう時期が早く来て欲しいなぁ。。。