研究室のホームページなどをGoogle Sitesで作成して利用してきました。それらをまとめてGitHub Pagesに引っ越しました。ちなみに引っ越した理由は特にありません。WYSIWYGで編集できるのでGoogle Sitesはとても便利っちゃ便利なんですが、テキストの編集ならコード(Markdown)を修正した方が楽だったりもします。
GiHub Pagesの説明はあちこちにありますので書きません。ぐぐってください。作業してみてわかったことを書いておきます。いずれ忘れるでしょうから。。。
GitHubでホームページ公開用のリポジトリを作成する
ちなみに、先人を参考にしようとググると以下の記事が出てきます。こちらの方はMDファイルを作成してpandocでHTMLファイルを生成されていますが私は2重管理がいやだったのでMDのみ作成することにしました。
ちなみにホームページ内にPPTをMDに書き換えた講義資料を置こうと思いまして、科目ごとにリポジトリを作成したんですね。。。でも、どうやら複数のリポジトリを統合というか転送することができないようなんですね。。。ということで科目のリポジトリは削除して、ホームページのリポジトリ内に置くことにしました。これだけ聞かされてもわからないかもですが。。。一応作業メモとして書かせてください。一応、ここポイントの1つだったので。
あとはGoogle Sitesのページを開いてテキストをMDファイルに全コピーしてスタイルをつけていきます
リポジトリを作成し、ローカルにgit cloneし、VS Codeを起動して以下の拡張機能を入れました。これでプレビューを見ながらMDファイルを書いていけます。
あとはひたすら書いていきます。それこそはてブロで日頃からMDを書いていますのでヘッダー等は使い慣れているつもりですが、表とか画像とかリンクとかは直接はかかないのでMDのチートシートを見ながら書きました。
一段落したら、git add&git commit&git pushなどし、GitHub Pagesで表示に問題がないか確認しながら作業していきました。
MDでは画像サイズは指定できない
ので、htmlで書きます。
MDで以下のように書くところを

以下のように書きます。
<img src="1.png" width="150">
Google SitesではできたYouTubeのプレビューリンクができないかな〜と思ったら
以下のようなサイトがあって、MDでYouTubeのプレビュー画像をリンクにしてくれる素敵な表記があったのでこれを使いました。
YouTubeのサムネイルをMarkdownで埋め込むための文字列変換というページ
ちなみにYouTubeのサムネイルの指定の仕方は以下が参考になりました。ありがとうございました🙇♂
Youtubeの動画のサムネイル画像のURL at softelメモ
MDで書いたtableが崩れるときは。。。
ちゃんと書いているつもりなんですが崩れることがありました。最初、MDの書き方が悪いのかと思いましたが、実はMDをHTMLに変換するパーサの問題のようです。
ちなみに、以下のような感じで崩れます。

で、この対処は、_config.ymlに以下の1行を追加するだけです。
markdown: GFM
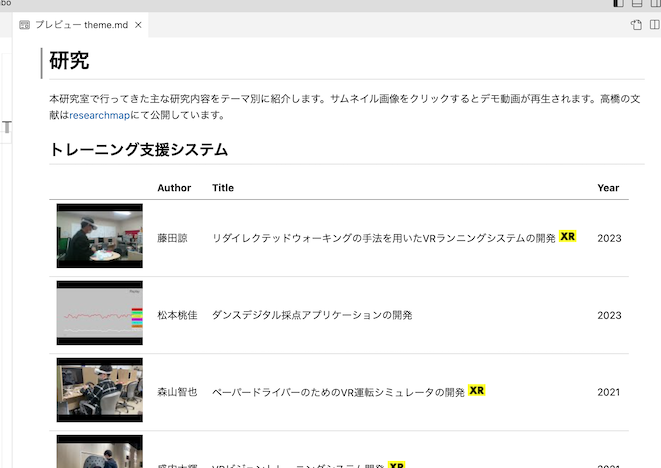
指定してpushすると以下のようにちゃんと表になってくれます👍

最後にカスタムドメインを設定する
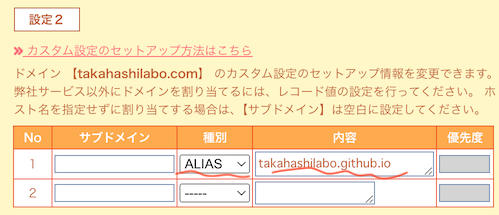
私はムームードメインを利用していますので、以下の設定でうまくいきました。takahashilabo.comというドメイン名にGitHubのアカウント名がtakahashilaboなので、takahashilabo.github.ioになります。さらにいうとリポジトリ名もtakahashilaboにしました。最初、homepageにしたのですがWebページ中のトップに戻るリンクがhomepageってのもカッコ悪いな。。。と思いましてリポジトリ名をあとから変更しました。変更しても問題はありませんでした。

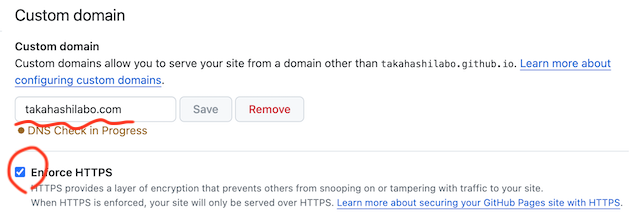
このあと、GitHubのPagesの設定画面で以下の欄にドメイン名を入力します。HTTPSを強制した方がよいとどこかのページに書いてあったのでここもチェックしています。詳しく覚えていないのですが、この操作をしたときに、リポジトリトップにCNAMEというファイルが自動生成されました(この中にカスタムドメイン名が入っていました)。

動かすことを優先したので理解していないところが多々あるような気がしますが、とりあえず以上で引っ越し作業は完了しました。
せっかく活動しているのだから宣伝したいなと思って研究室ホームページを維持してきましたが見せる工夫というのがなかったと思います。改めてページを見ると単なる私の思い出ページ(イベントを時系列に記録しているだけ)になっているような気がしてきました。
もう少し見やすくできないものかな。。。と思いまして、テーマごとにグルーピングしてみました。これで高校生とかが見て楽しいか?と言われるとかなり微妙ですが。。。すくなくとも業績一覧表のようにタイトルが羅列されているようなつまらないものよりはまだわかりやすくなったのではないかと思います。
最近は特にXRを多めに取り扱っていますので、少しでも見やすくなるようにとXRアイコン?をつけました。

やっぱり自己満足だな。。。