Viscuitはちょっと変わったプログラミング環境です。
ホームページは以下ですね。
まずは開発者の原田先生のビデオからご覧ください。
面白いですよね?
大人気のScratchはプログラム言語に似たブロックを配置してプログラミングしますが、Viscuitではプログラム言語を明示的には使わず、前後の絵を定義して追加していくことでプログラミングできます。
子供を対象としたViscuitのセミナーが各地で開催されているようです。ファシリテーター講習会も実施されているそうです。FBのアカウントをお持ちの方は以下で登録してもらえば詳しい情報が得られると思います。
https://www.facebook.com/groups/1036937389760079/
Viscuitの動作環境は様々です。PC(FlashもしくはAirが動作する環境)・スマホに対応しています。そのほか、ブラウザでも動作可能のようです。
ブラウザ版(もいろいろと入り口があってわかりにくいのですが。。。)とりあえずやってみたい方は以下ですね。上の原田先生の動画を参考にいろいろ試してみると動かせると思います。あと、Qiitaに解説記事がありました。
Viscuitアプリ(Viscuit beta)初歩の初歩 - Qiita
スマホ版(FlashやAir版も)はちょっと最初の画面で面食らうと思います。ここからどーすればいいのでしょうか。。。と。いきなり出てくるアイコンの見方は以下に説明があります。まず、これを読みましょう。
で、作品ができたら誰かに見せたくなりますよね?そこでちょっと困ります。
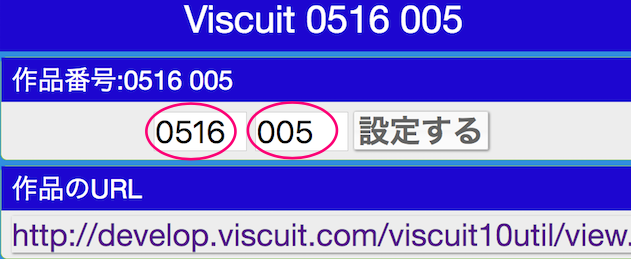
自分が作ったランド番号(以下では「0516」のことです)、を覚えておきます。

そして、その中の作品を開いたときに左上に番号?が表示されますね?(以下の例では5番です)この番号も覚えておきます。

で、この2つの数字を以下のページに入力するとこの作品にアクセスするためのURLが生成されます。

ちなみに、今朝、いろいろと遊んでいたときに作った作品は以下になります。どのルールが発火するかはランダムで決定されるようですから、実行ごとに結果が変わります。これはゲームとしては面白いですね。
慣れてしまえばScratchよりはとっつきやすいし、使い方によっては様々な表現ができますので奥深さも感じます。
興味のある方、どうぞ。
ちなみに。。。ですが。
個人的にViscuitの存在はずいぶん前から知っていました。
20年近く前に博士課程(社会人)に在籍していたときに、プログラミング未経験者でもプログラミングできる環境を構築したいと研究していた時期がありました。
この方法論の1つとしてVPL(Visual Programming Language)がありました。その辺の詳細は以下に書かれています。
Programming by Example Home Page(←原書を持っていますが、なんとダウンロードできるんですね。。。)
この時期に様々なタイプのVPLが開発されたようです。ScratchもViscuitもこの一種と言えると思います。詳細はWikipediaでも。
Visual programming language - Wikipedia
Viscuitを初めてみたときに、その当時、一生懸命追っかけていたKidsim (Stagecast)に似てるな。。。という印象でした。当時、触ってみる環境がなかったので論文か何かでみたスクリーンショットからの想像ですが。。。
NNもディープラーニングで再注目されています。もしかすると。。。このEUC(End User Computing)も昔とは違う形で再燃する。。。こともあるかもしれませんね。
手前味噌になりますが、当時の研究成果は以下になります。前職でFAをやっていたのでその設計支援にこのPBEを使えないか?提案したものでした(ロジックはC言語で書くのでPBEではありませんが。。。)。
ではでは。