先輩に教えて頂いた「前田ブロック」。enchant.jsとBlocklyを組み合わせた新しいプログラミング環境。これはこれで楽しみなのですが、興味を持ったのはBlockly。Googleのエンジニアが開発したもののようです。
一言でいえばMITのScratchのようなもの。ひところに流行ったVisual Programming Languageの1形態だと思います。
Blocklyの可能性としては特にプラグインを入れることなくWeb上で動作できるところだと思います。ブラウザさえあれば動作するということは特別な準備なしに遊べる/学べます。
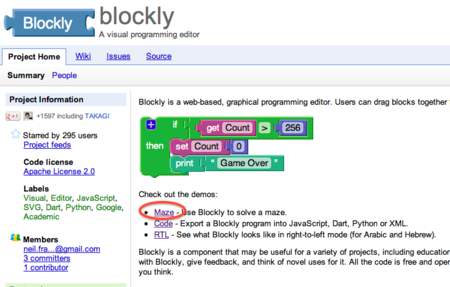
遊ぶにはまずブラウザを立ち上げてBlocklyのサイトにアクセスします。
Link: Blockly
ページ全体が英語で書かれているので。。。小学生には辛いですが。入門サイトが欲しいですね。学生くんに作ってもらおうかなぁ。
とりあえず、以下の赤丸のMaze(迷路)ってところをクリックします。
すると、プログラムを入力できるようになります。「Commands」と「Logic」をクリックするとカラフルなブロックが見えると思います。これを右側の空欄に配置していきます。ブロック同士を近づけることで接続することができます。
ちなみにこのMazeは迷路を自動的に解くプログラムを作ろうというものです。前進、右に向く、左に向く。。。といったコマンドがあります。
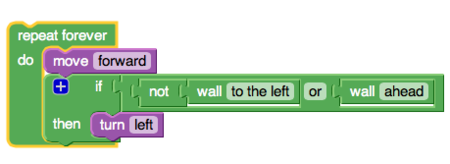
ちなみに作ってみたプログラムが以下です。
右もしくは左の壁につたっていくと必ず迷路が解ける。。。というものをプログラムしています。もしご興味があればこのブロックを配置してみて「Run Program」を教えみてください。
教育用だけでなく、業務プロセスを記述したり、DSLを記述するなどプロユースにも使えるんじゃないかと思います。
こんな素晴らしい環境を作ってくれた作者の方に感謝です。